tasty
maker
studio
tasty
maker
studio
we build
tasty web
products with...
Web Development
React/Vue/Svelte
NextJs/Remix
Sanity.io/Contentful/Shopify
NodeJS

We are a web development boutique focused on crafting very attractive, appealing and highly performing frontend websites. We believe a user's journey on the website should be as equally captivating and enjoyable, as the delight and satisfaction they receive from using the product or service.

We are a web development boutique focused on crafting very attractive, appealing and highly performing frontend websites. We believe a user's journey on the website should be as equally captivating and enjoyable, as the delight and satisfaction they receive from using the product or service.
I am Will Streeter an independent freelance full-stack web developer. After 19 years of working with several start-ups and large organizations, I decided to start Tasty Makers Studio, to offer my rich set of skills and experiences as a web architect to organizations developing new web based products.
While my formal education in Software Engineering concentrated on large scale Java enterprise web applications, my career, for the most part, has focused on frontend and backend development with JavaScript. Possessing the versatility to work both the front-end and back-end has been essential in successfully forging a career as a full-stack User Interface Architect. I create intuitively structured applications which enable less development time between refactors, provide greater capacity for scaling , easily accommodate new features, and reduce the time needed to onboard new team members.


I'm Will Streeter, independent freelance full-stack web developer. Tasty Maker Studio is a project I have begun to offer the rich set of skills and experiences I have accumulated over the past 19 years as a web developer architect
While my formal education in Software Engineering concentrated on large scale Java enterprise web applications, my career, for the most part, has focused on frontend and backend development with JavaScript. Possessing the versatility to work both the front-end and back-end has been essential in successfully forging a career as a full-stack User Interface Architect. I create intuitively structured applications which enable less development time between refactors, provide greater capacity for scaling , easily accommodate new features, and reduce the time needed to onboard new team members.
My name is Philip Carlson. I am a full-stack engineer with over twenty years of experience developing production quality applications and leading teams that take business ideas from inception to release.
I grew up around a father who was a programmer, so I got into coding very early. At age 13, however, I started playing guitar, and so my engineering career didn't actually start until after music school, where my dreams of being a rock star met up with reality. My route into engineering came through a business degree that focused on on information systems. This allows a perspective that is firmly rooted in not just how technology works, but how it can work to increase the value of a company. With an eye for design, I envision and produce well thought-out, efficient and stylish solutions that always keep a focus on how they are helping to reach a business's goals.
My name is Philip Carlson. I am a full-stack engineer with over twenty years of experience developing production quality applications and leading teams that take business ideas from inception to release.
I grew up around a father who was a programmer, so I got into coding very early. At age 13, however, I started playing guitar, and so my engineering career didn't actually start until after music school, where my dreams of being a rock star met up with reality. My route into engineering came through a business degree that focused on on information systems. This allows a perspective that is firmly rooted in not just how technology works, but how it can work to increase the value of a company. With an eye for design, I envision and produce well thought-out, efficient and stylish solutions that always keep a focus on how they are helping to reach a business's goals.
Will's portfolio
React Micro Frontend Architecture with Webpack 5 Module Federation
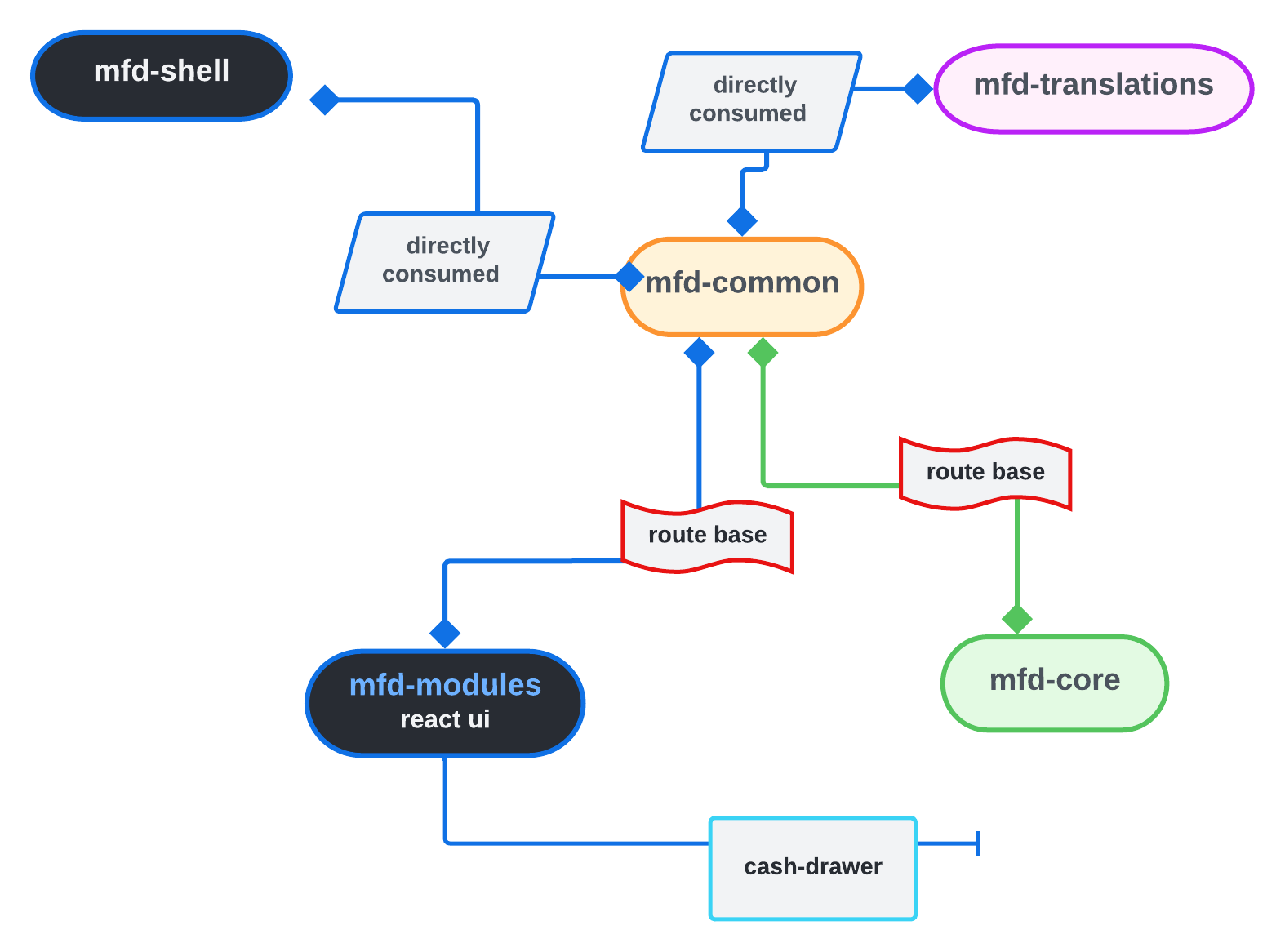
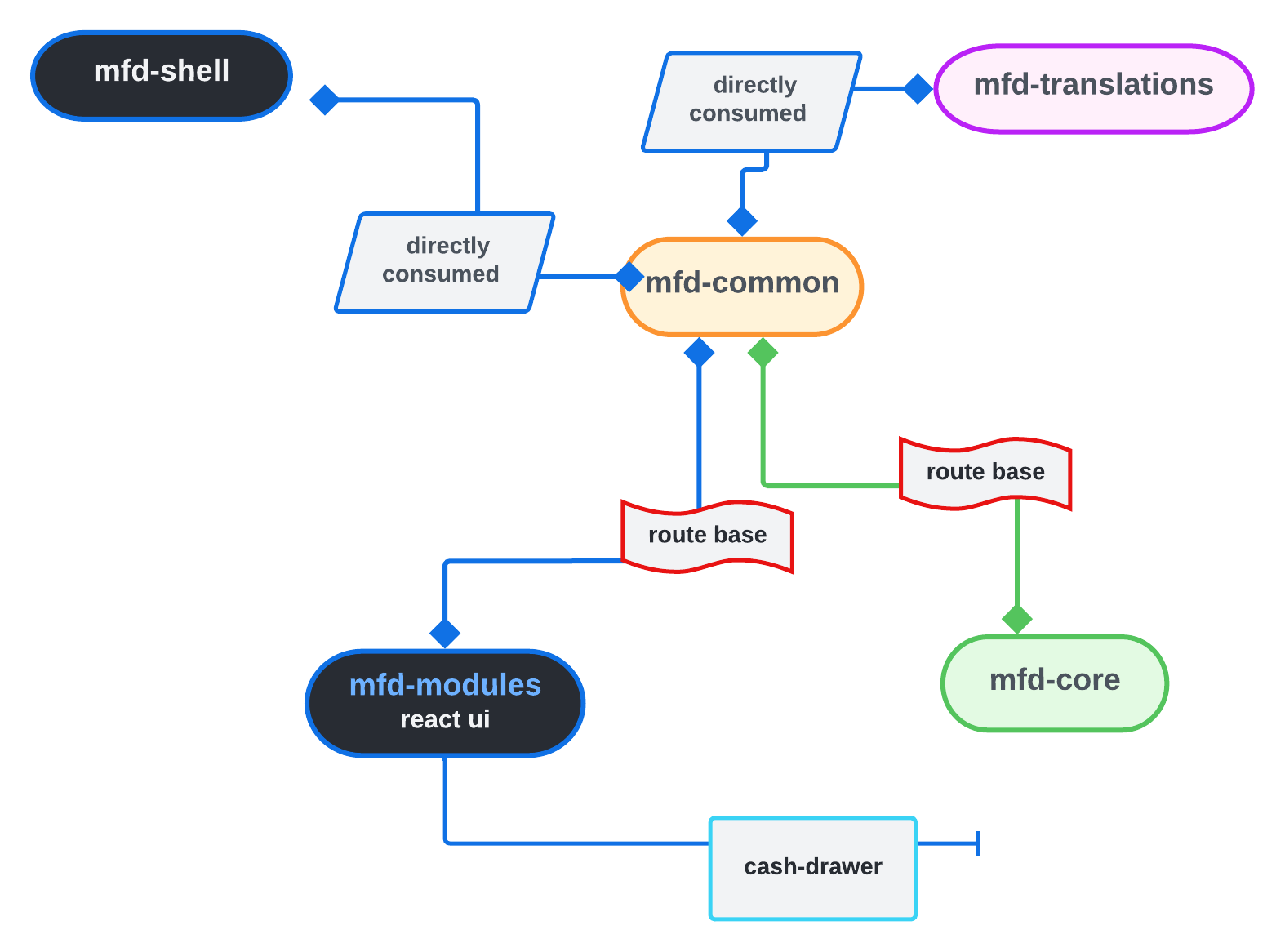
The interesting challenge to this project was to develop a development scenario in which the current code could incrementally be refactor; basically to fly the plane while, rebuilding it ! The image depicts a "high level view" of the micro-frontend foundation. The React based "mfd-shell" is the micro-frontend container to which all remotes will be dynamically loaded. The remote micro-app, "mfd-common", directly consumed by "mfd-shell" serves as a common resource of the component library, translations services, and other utilities such AJax and Remote Data State services to be share across all of the remote micro-apps dynamically loaded based on route request. The "mfd-core" is remote micro-app containing the original application, an amalgamation of Vue, vanilla JavaScript and TypeScript, which is gradually deconstructed with each new React based micro-app


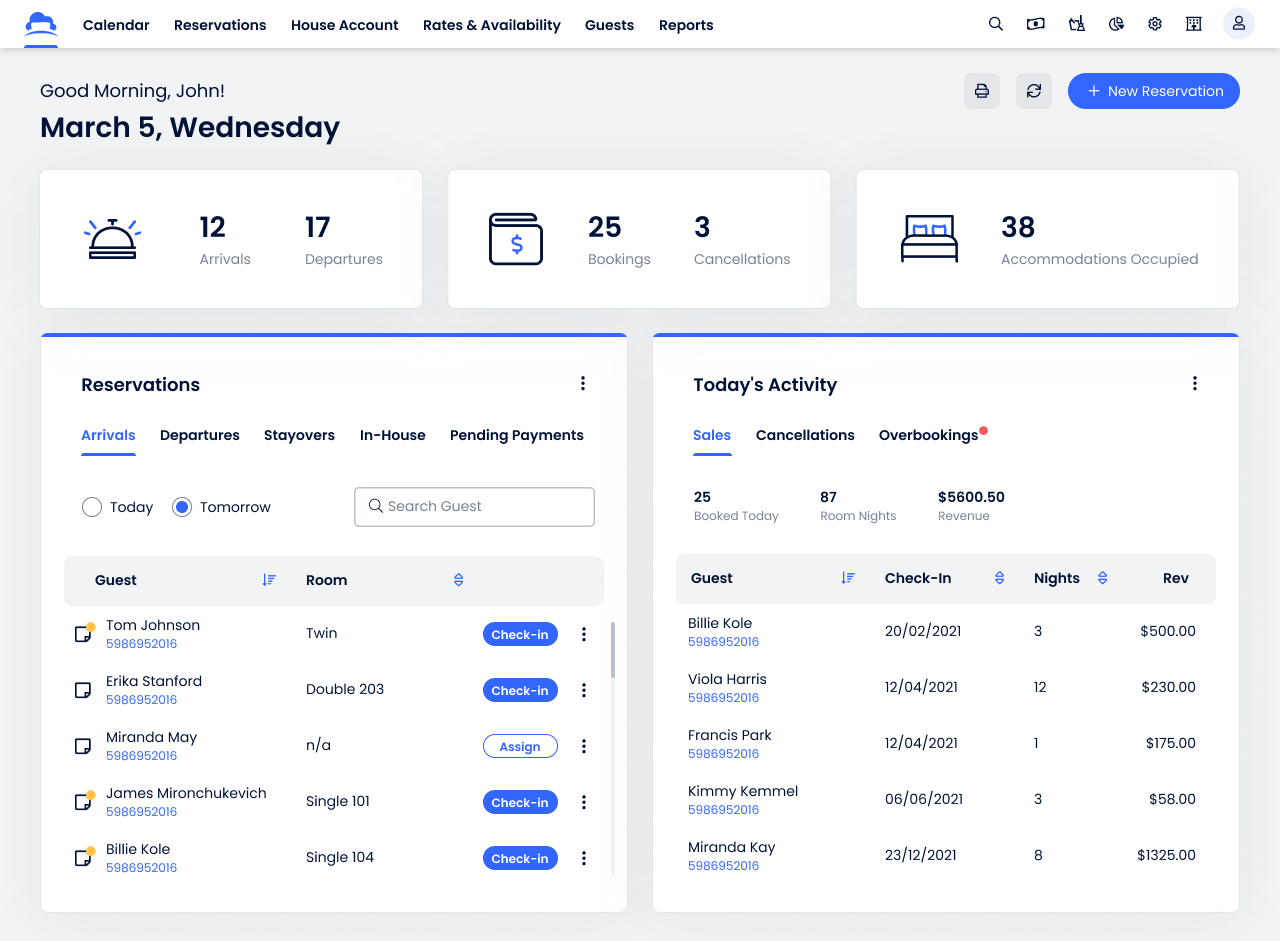
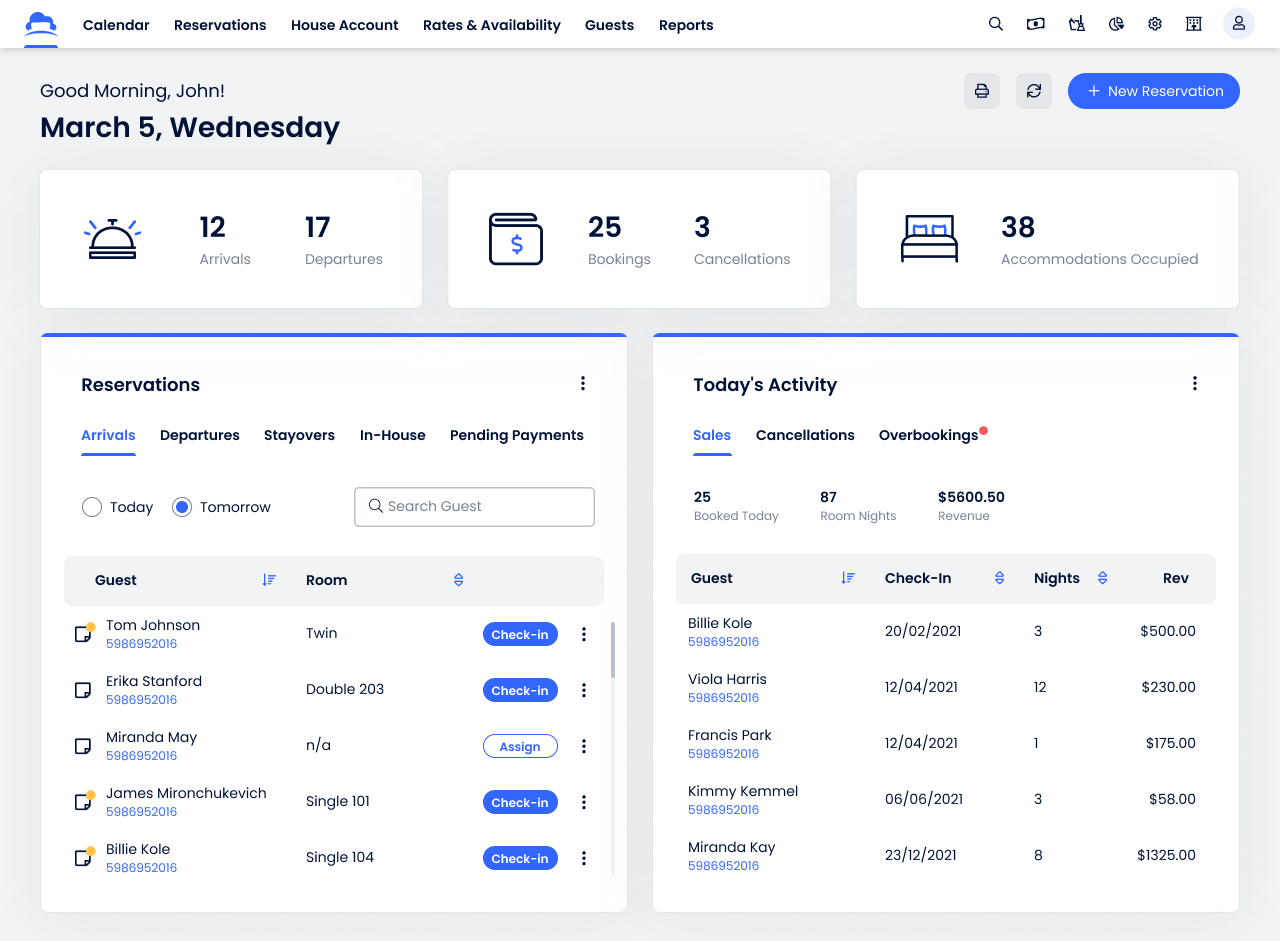
This is an image of the "Dashboard" view which was the first React based remote micro-app of the Cloudbeds "My Front Desk" micro-frontend suite to fully replace the previous Vue based module of the original "mfd-core". The components in the Dashboard are from a component library, constructed with Chakra-UI. Remote data is fetched and maintained through a Tanner Stack Query, implementation, which was imported from the "mfd-common.

React Micro Frontend Architecture with Webpack 5 Module Federation
The interesting challenge to this project was to develop a development scenario in which the current code could incrementally be refactor; basically to fly the plane while, rebuilding it ! The image depicts a "high level view" of the micro-frontend foundation. The React based "mfd-shell" is the micro-frontend container to which all remotes will be dynamically loaded. The remote micro-app, "mfd-common", directly consumed by "mfd-shell" serves as a common resource of the component library, translations services, and other utilities such AJax and Remote Data State services to be share across all of the remote micro-apps dynamically loaded based on route request. The "mfd-core" is remote micro-app containing the original application, an amalgamation of Vue, vanilla JavaScript and TypeScript, which is gradually deconstructed with each new React based micro-app

This is an image of the "Dashboard" view which was the first React based remote micro-app of the Cloudbeds "My Front Desk" micro-frontend suite to fully replace the previous Vue based module of the original "mfd-core". The components in the Dashboard are from a component library, constructed with Chakra-UI. Remote data is fetched and maintained through a Tanner Stack Query, implementation, which was imported from the "mfd-common.
Phil's portfolio
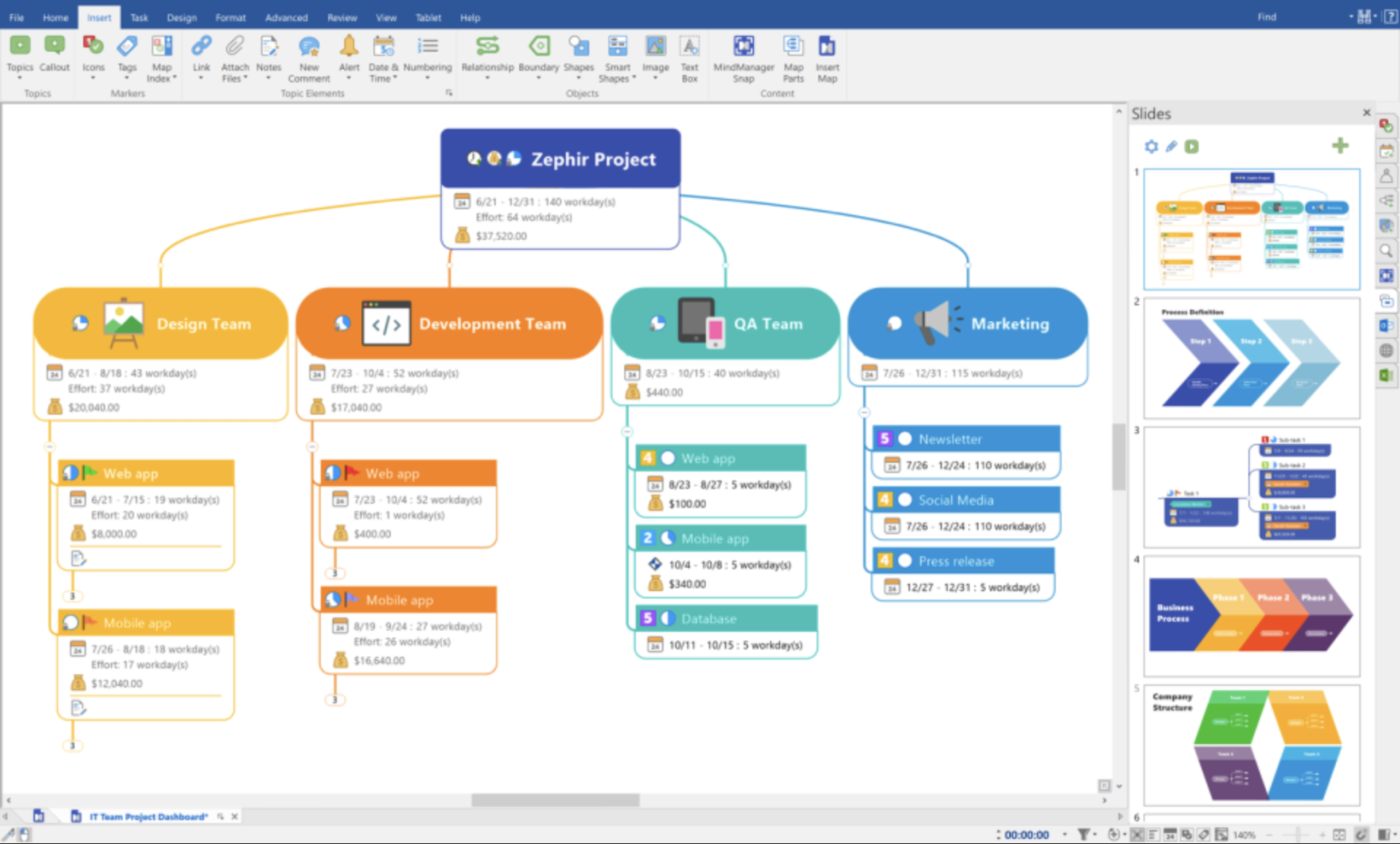
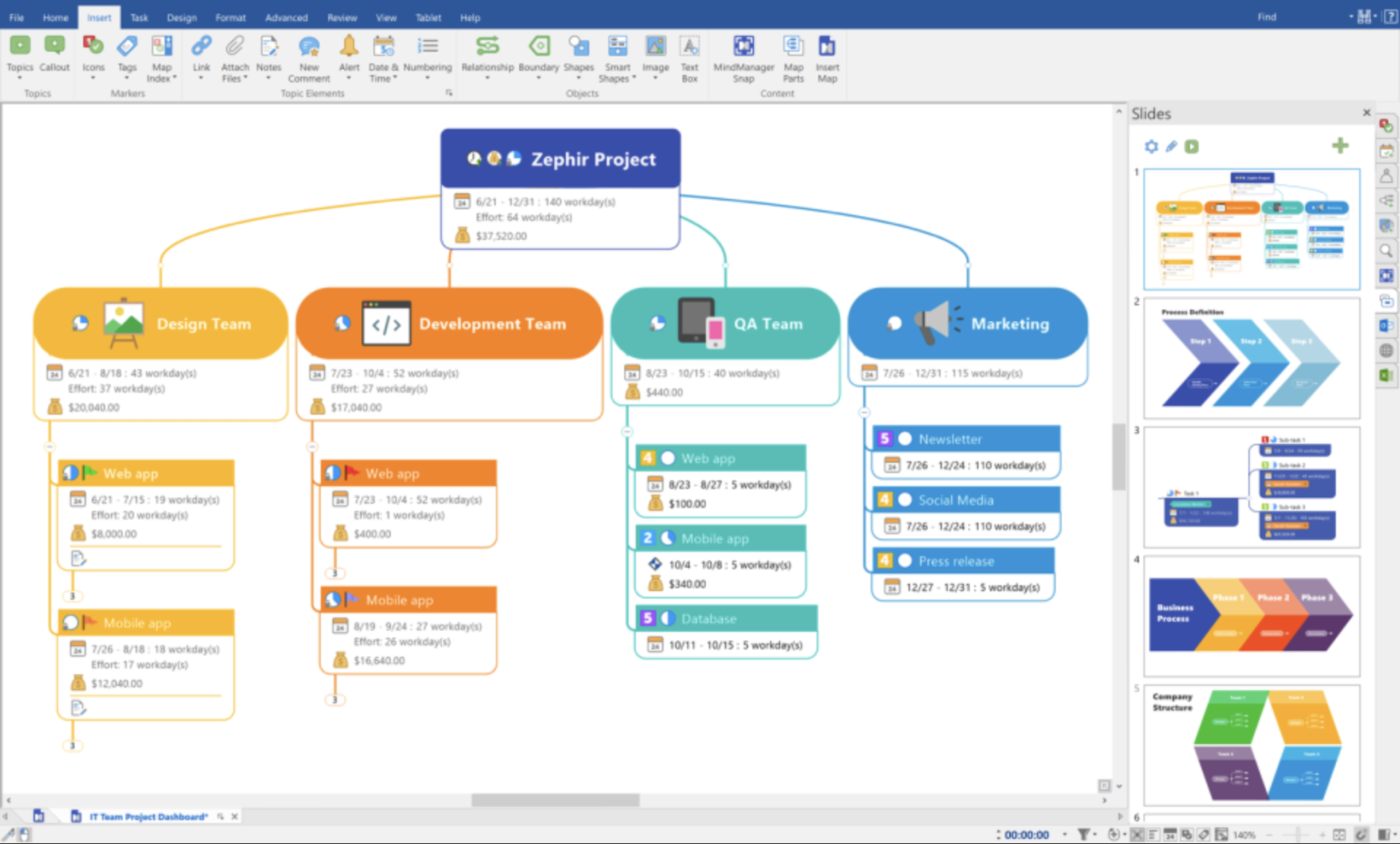
Web-delivered Collaborative Mind Mapping Application
Mindjet MindManager, a pioneer of mind mapping applications for both Windows and Mac was interested in releasing a web-delivered version of their flagship product. After initial work by an outside company, the product development was shifted to an in-house team that I came to lead. MindManager allows for creation of documents that can represent almost any heirachical data structure. With features that allowed for complex data filtering, cloud document storage, real-time collaborative viewing and editing, and a rich set of visualizations, MindManager was rich in functionality. The web-delivered version of course started out with a much smaller set of features, with further feature parity coming with time. The Flex technology was chosen because it allowed for an experience much closer to the desktop version than any other web technology at the time could provide. The product also required integration with a CMS for document storage, a database for user management, and a web service for document sharing and collaboration.


Web-delivered Collaborative Mind Mapping Application
Mindjet MindManager, a pioneer of mind mapping applications for both Windows and Mac was interested in releasing a web-delivered version of their flagship product. After initial work by an outside company, the product development was shifted to an in-house team that I came to lead. MindManager allows for creation of documents that can represent almost any heirachical data structure. With features that allowed for complex data filtering, cloud document storage, real-time collaborative viewing and editing, and a rich set of visualizations, MindManager was rich in functionality. The web-delivered version of course started out with a much smaller set of features, with further feature parity coming with time. The Flex technology was chosen because it allowed for an experience much closer to the desktop version than any other web technology at the time could provide. The product also required integration with a CMS for document storage, a database for user management, and a web service for document sharing and collaboration.
Tasty Maker Studio's portfolio

A Next.js site implementing a Shopify Drop-Shipping Store
Abodephile is an ecommerce store that specializes in a curated set of furniture. Abodephile is also a showcase of the Tasty Maker Studio Commerce as a Service (CaaS) framework. The site is built with Next.js, and uses the Shopify Storefront API to provide a rich shopping experience. The Abodephile storefront is hosted on Vercel, and uses a combination of Static Site Generation, Server Side Rendering, and Client Side Rendering to provide a fast and responsive experience. The application makes use of the Vercel Edge Network to provide a CDN for the images and other static assets. The other aspect of our framework that Abodephile makes use of is a custom collection of reusable components that allow a storefront to be built quickly and easily. The components are built upon Ark-UI, and are designed to be easily customizable to fit the needs of any storefront. Our component library implements a tokenized design system that allows for easy theming, and provides for extensibility, allowing for the creation of new components that build upon existing ones as needed.

A Next.js site implementing a Shopify Drop-Shipping Store
Abodephile is an ecommerce store that specializes in a curated set of furniture. Abodephile is also a showcase of the Tasty Maker Studio Commerce as a Service (CaaS) framework. The site is built with Next.js, and uses the Shopify Storefront API to provide a rich shopping experience. The Abodephile storefront is hosted on Vercel, and uses a combination of Static Site Generation, Server Side Rendering, and Client Side Rendering to provide a fast and responsive experience. The application makes use of the Vercel Edge Network to provide a CDN for the images and other static assets. The other aspect of our framework that Abodephile makes use of is a custom collection of reusable components that allow a storefront to be built quickly and easily. The components are built upon Ark-UI, and are designed to be easily customizable to fit the needs of any storefront. Our component library implements a tokenized design system that allows for easy theming, and provides for extensibility, allowing for the creation of new components that build upon existing ones as needed.
- 2023-Present
Tasty Maker Studio
- 2020-2023
Cloudbeds
- 2019-2020
Gametime United
- 2017-2019
OBO
(AgilePM) - 2015-2017
Kaiser
(TPMG) - 2014-2015
NocSonic
- 2006-2014
BiteSizeTv
- 2003-2006
ShareChive
Phil and I have teamed up to form the Tasty Maker Studio development agency to offer the rich set of skills we have acquired over the past 2 decades of developing frontend web applications We are currently offering a full spectrum of services for helping individuals and organizations launch new web based products or refactor existing ones. When I am not coding, I am working to secure new contracts and aligning potential client product visions with the necessary specifications for viable production ready releases.
- 2023-Present
Tasty Maker Studio
- 2014-2023
Independent Consultant
- 2007 - 2014
Mindjet
- 2001-2007
ShareChive
Will and I have teamed up to form the Tasty Maker Studio development agency to offer the rich set of skills we have acquired over the past 2 decades of developing frontend web applications We are currently offering a full spectrum of services for helping individuals and organizations launch new web based products or refactor existing ones. When I am not coding, I am working with clients, helping them get their ideas developed. When I am coding, my time is spect furthering client projects and working on our own Commerce as a Service framework.
together...
Tasty Maker Studio is currently accepting inquiries for new web development projects. We entertain all request, whether long or short term. Marketing and store front applications to feature rich productivity driven applications.
We are particularly interested in applying our trade to projects in early stage development. We can help fine-tune your "back of the napkin" concept into a prototype, shape the UI Architect through "alpha", and aid in crafting a product road-map supported through "beta" by a development life cycle of continual code integrations.